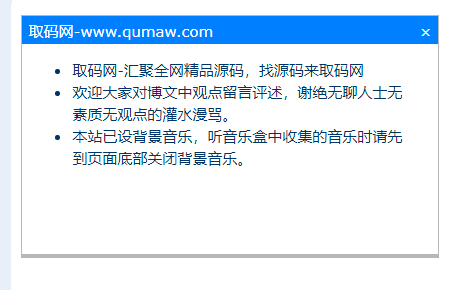
一种弹出提示信息时页面背景色调改变的方法,效果见下图(点击文字后弹出弹窗)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>取码网-www.qumaw.com</title>
<style type="text/css">
a{ color:#000; font-size:12px;text-decoration:none}
a:hover{ color:#900; text-decoration:underline}
body{background:;filter:progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#ffffff,endColorStr=#003366); overflow:hidden}
#massage_box{ position:absolute; left:expression((body.clientWidth-350)/2); top:expression((body.clientHeight-200)/2); width:350px; height:200px;filter:dropshadow(color=#666666,offx=3,offy=3,positive=2); z-index:2; visibility:hidden}
#mask{ position:absolute; top:0; left:0; width:expression(body.scrollWidth); height:expression(body.scrollHeight); background:#666; filter:ALPHA(opacity=60); z-index:1; visibility:hidden}
.massage{border:#b7b7b7 solid; border-width:1 1 3 1; width:95%; height:95%; background:#fff; color:#036; font-size:12px; line-height:150%}
.header{background:#0080ff; height:10%; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px; padding:3 5 0 5; color:#fff}
</style>
<!--实现层移动-->
<script language="javascript">
var Obj=''
document.onmouseup=MUp
document.onmousemove=MMove
function MDown(Object){
Obj=Object.id
document.all(Obj).setCapture()
pX=event.x-document.all(Obj).style.pixelLeft;
pY=event.y-document.all(Obj).style.pixelTop;
}
function MMove(){
if(Obj!=''){
document.all(Obj).style.left=event.x-pX;
document.all(Obj).style.top=event.y-pY;
}
}
function MUp(){
if(Obj!=''){
document.all(Obj).releaseCapture();
Obj='';
}
}
</script>
</head><body>
<div id="massage_box"><div class="massage">
<div class="header" onmousedown=MDown(massage_box)><div style="display:inline; width:150px; position:absolute">取码网-www.qumaw.com</div>
<span onClick="massage_box.style.visibility='hidden'; mask.style.visibility='hidden'" style="float:right; display:inline; cursor:hand">×</span></div>
<ul style="margin-right:25"><li>
取码网-汇聚全网精品源码,找源码来取码网
</li><li>欢迎大家对博文中观点留言评述,谢绝无聊人士无素质无观点的灌水漫骂。</li><li>本站已设背景音乐,听音乐盒中收集的音乐时请先到页面底部关闭背景音乐。</li></ul></div></div>
<div id="mask"></div>
<span onClick="mask.style.visibility='visible';massage_box.style.visibility='visible'" style="cursor:hand"><a href="#">显示提示信息</a></span>
</body>
</html>
取码网声明:
1、本站所有资源全部收集于互联网,分享目的仅供大家学习与参考,商用请购买正版,如有侵权,请联系qikewl@163.com及时删除!
2、本站资源不保证其完整性和安全性,下载后请自行检测安全,在使用过程中出现的任何问题均与本站无关,请自行处理!
3、本站为分享资源社区,所有资源问题,本站没责任,更没义务提供任何性质的技术支持,需要技术支持的请购买官方商业版!
4、访问(取码网 www.qumaw.com)的用户必须明白,(取码网 www.qumaw.com)对提供下载的软件及其它资源不拥有任何权利,其版权归该下载资源的合法拥有者所有!
5、未经(取码网 www.qumaw.com)的明确许可,任何人不得盗链本站下载资源;不得复制或仿造本网站或者在非(取码网 www.qumaw.com)所属的服务器上建立镜像,(取码网 www.qumaw.com)对其自行开发的或和他人共同开发的所有内容、技术手段和服务拥有全部知识产权,任何人不得侵害或破坏,也不得擅自使用。
取码网 » AJAX弹出提示信息效果-网站加弹窗
取码网 » AJAX弹出提示信息效果-网站加弹窗